I texted Gordon that my blog was nearly done and ready for my first post. He wrote back: “what shall fill this hallowed space” (including the quotation marks). That made me laugh. It also made me think about how having a blog is bound to be a little embarrassing. Still... this is what I want my website to be.
I’m used to launching projects with a predetermined, if not overdetermined, system for both the front and back end’s design. This can lead to a website that looks impressive but may not actually be very useful or usable. It can quickly become a dead end. The ideal time to design a website would be after it’s over, not before it begins.
Websites have no end
For this latest iteration of my personal space on the web, my intention is to forego anticipation and launch with a design for an empty website because websites are born empty. I’m going to allow content to take the lead and this container will grow more specific as I go.
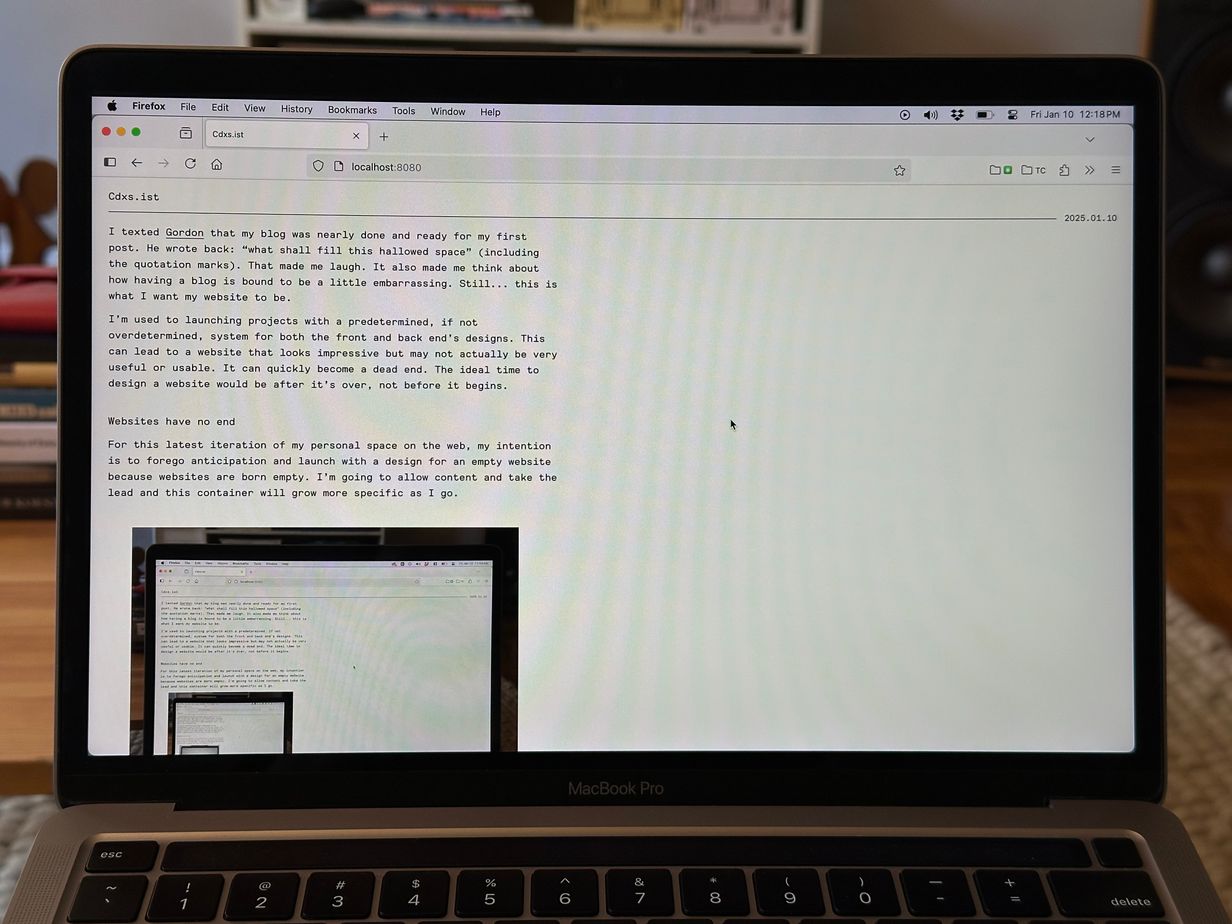
 Documentation of how this page appears at the time of publishing. I will probably make posts (or a changelog) to keep track of design updates because I’m a nerd and I need a place to talk about that kind of thing.
Documentation of how this page appears at the time of publishing. I will probably make posts (or a changelog) to keep track of design updates because I’m a nerd and I need a place to talk about that kind of thing.
I tried my best to stay completely structureless but in the end I am a graphic designer, so my one concession was to include dates on each post. These punctuate a timeline and provide practical permalinks to single post pages. I feel comfortable allowing this single necessity to start. Everything else I will address as it comes.
What shall fill this hallowed space
Besides simply being a project for me to fixate on, I have a few ideas about what this website is for.
- To practice writing
- To remember things I find interesting
- To document my work in realtime
- To build a website that is continuously in development
Production notes
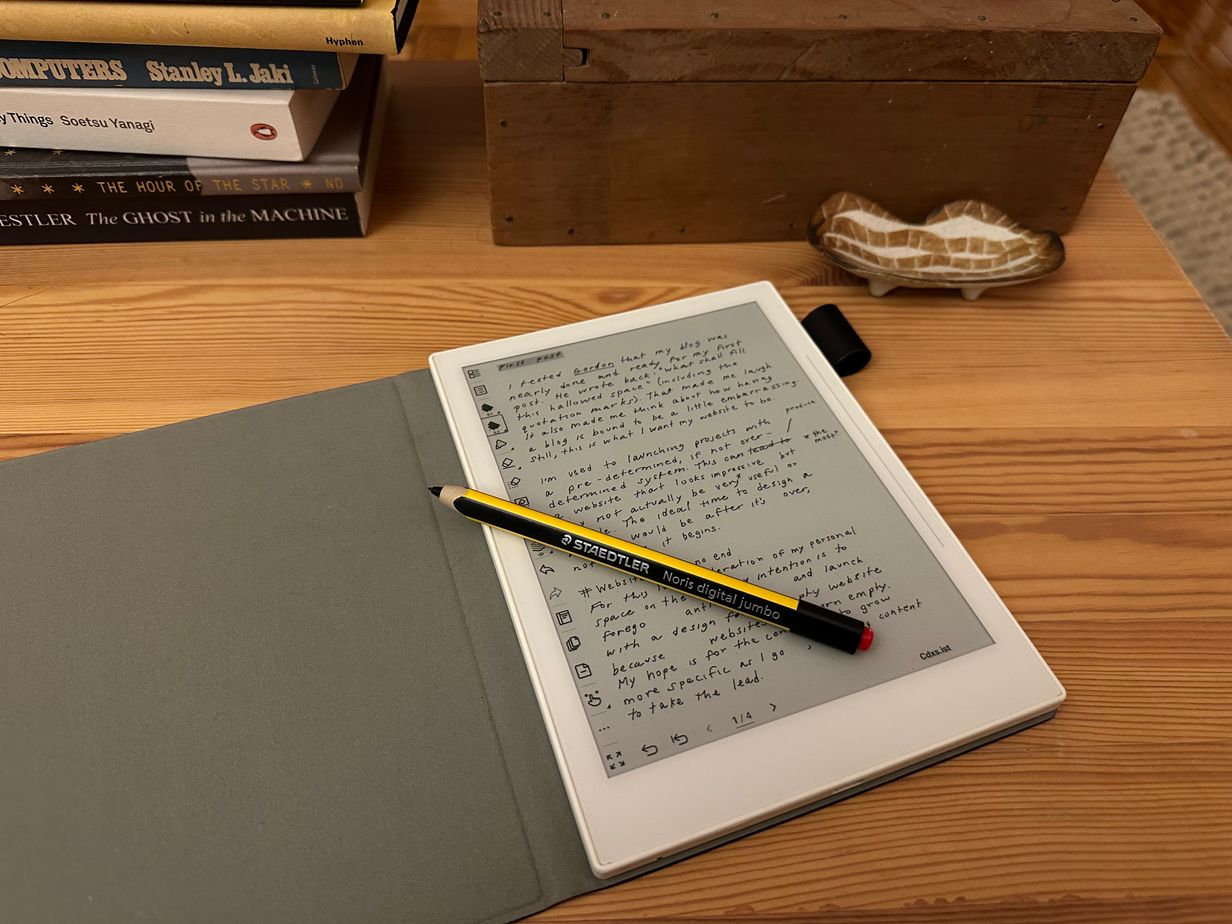
This website is built on Eleventy and hosted in a Github repository. (Pipe dream to learn how to self-host some day.) To write this post I organized my thoughts in Obsidian and eventually landed on handwriting a draft on my Supernote.
 Obsessed with this Staedtler EMR stylus.
Obsessed with this Staedtler EMR stylus.
To publish, everything is typed into a markdown file in VS Code and pushed live via git command line. I’m using peaceiris’s Github Pages Action to run the build remotely and deploy the static site to the branch that this link points to. I figured much of this out thanks to this blog post by Quinn Dombrowski.
Most of the work that went into this project has to do with the process behind the scenes (agonizing over folder structures and automatic image optimization). Everything has been set up to reduce barriers to posting. My hope is for the result to feel like a public notebook.
I have to thank Laurel for introducing me to Eleventy and for being an excellent sounding board throughout the development process. Much gratitude is also due to my partner Elizaveta for listening to me say the word “blog” many, many times and still loving me.